If you've recently purchased a font you love that has awesome alternates, swashes or special characters and you use Photoshop Elements you might be wondering how to access those special features of your font. Unfortunately there's no way to view those special characters in Photoshop Elements directly. And believe it or not there's no glyph palette in Photoshop either. There is one in Adobe Illustrator however and it's how I've always accessed those unique special characters. Not everyone has Illustrator though so it can be really frustrating to have just purchased a new font that has tons of awesome special alternate characters to open it up in Elements and not see any of them. There's still hope though.
Basically to view and use those special characters, glyphs etc you need to use your computers character viewer application.
In Windows:
Open Character Map by clicking the Start button . In the search box, type Character Map, and then, in the list of results, click Character Map. Once opened you can select the font you want to view and be able to see those special characters. Select the character you want, click select, click copy and then paste it into Photoshop Elements.
On Mac:
In a document, choose Edit > Special Characters. Or choose Show Character Viewer from the Input menu (looks like a flag or character) in the menu bar.
A Windows Alternative:
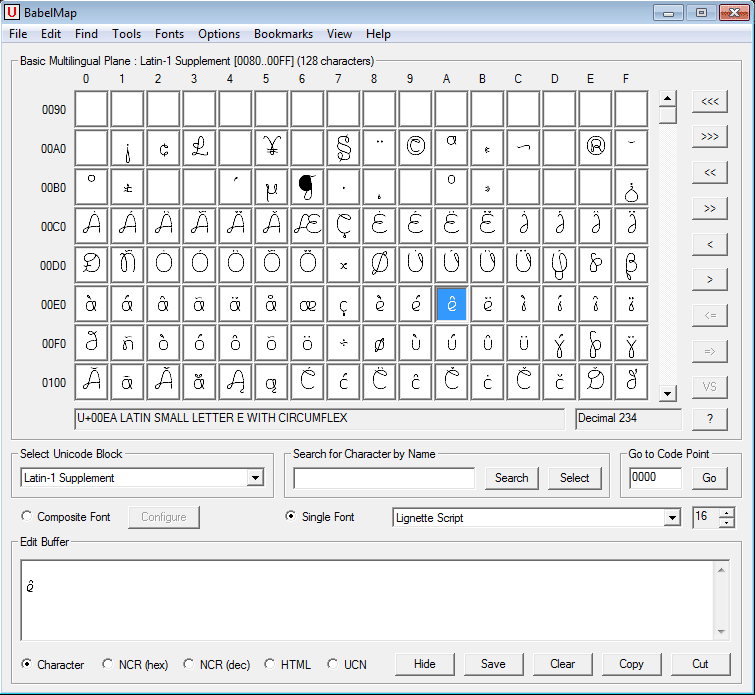
If you don't particularly like the included Character Map in Windows you might want to try out BabelMap which is a piece of software that has some more features and allows you to view a larger example of the special characters in the font you select.




Great idea; thank you! I’ve noticed that when I pull up the Character Map for some of my recently purchased fonts that come with alternate characters, I’m not actually seeing any of the alternates. Sometimes the boxes in the Character Map are blank and other times they display an X inside a square. Have you seen this before? Any ideas for workarounds? Thank you!
Hi Kristina, I’m guessing the alternative characters are missing from the font you are viewing. I use Illustrator to view alternate characters. A lot of fonts don’t include alternative characters so they would show up blank in any character map. If you let me know what font you are referring to I can check it on my computer if you want.
Here is one example that should have alternate characters but I do not see them in the Character Map: https://creativemarket.com/h_m/209871-Swirlesque-Typeface-Bonus
Thank you for taking a look!
Hi Kristina, unfortunately I don’t own that font. So I can’t check personally check it.